Framework
- Node JS is run time environment. Non-blocking, asynchronous (done through event looping). No wait for previous result, next event handle. (Event loop helps for asynchronous. callback will be in queue, this cycle is called event loop.)
- Events and handling events (mongoose->connection, every events triggers something. eg. click event triggers. event based architecture -> we can take anything as events.)
- Node CLI (terminal -> node(>) REPL(Read, Evaluate, Print, Loop).) eg: >4+4 >8
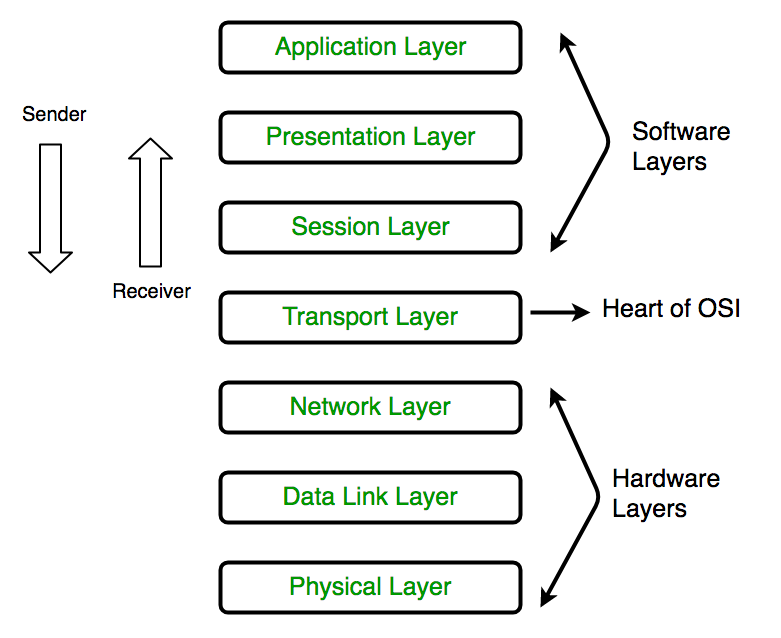
- With OSI (Open System Interconnection) Model, we can work
Example:

Source: https://www.geeksforgeeks.org/layers-of-osi-model/
- Software Development Architecture (Engineering)
- Events and handling events (mongoose->connection, every events triggers something. eg. click event triggers. event based architecture -> we can take anything as events.)
- Node CLI (terminal -> node(>) REPL(Read, Evaluate, Print, Loop).) eg: >4+4 >8
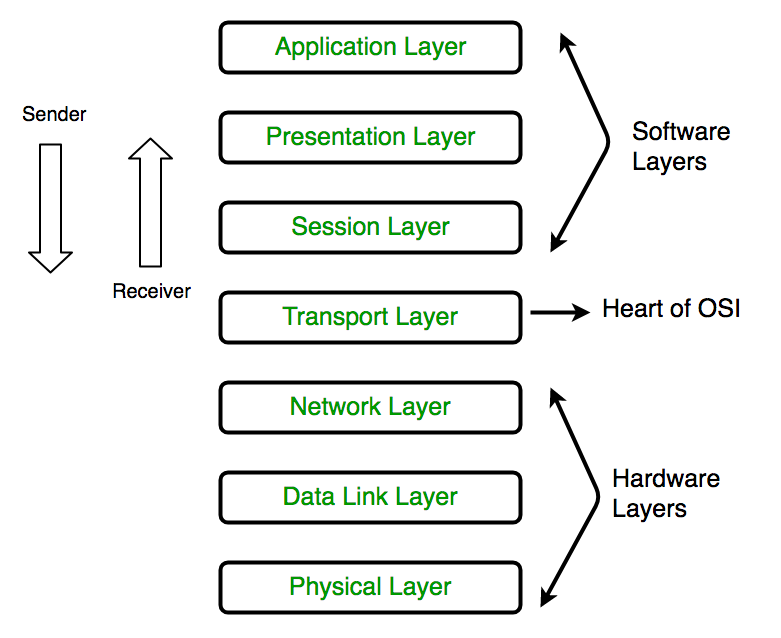
- With OSI (Open System Interconnection) Model, we can work
Example:

Source: https://www.geeksforgeeks.org/layers-of-osi-model/
- Software Development Architecture (Engineering)
- MVC (Model View Controller) web outline
-The framework provides important available material, outline to build application.
- API framework (Application Programming Interface)
# Desktop Framework
- Electron, NW.js, APPJS, Meteor, Proton Native
#Mobile Framework
- PhoneGap / Cordova, Titanium, jQuery Mobile, Sencha Touch, React Native
#API Development (JS) Framework
- Sails.js, Express.js, Hapi.js, actionHero.js, Total.js, LoopBack, Meteror, restify, Molecular, Koa.js, frisby, facet, Gagamarket.
#AI Framework (Artificial Intelligence) Framework
- Brain.js, synaptic, Neatapic, Convnet.js, Deeplearn.js, Tensorflow, Deep playground, Compromise, Neuro.js, mljs, Mind, Keras Js, LandLines
# Web Framework
- 3 tier application
- MVC (Model -> DB, View -> HTML, Controller ->Bind) (Model -> Controller -> View)
- Controller stars comunication between Model and View
- Web app is an application program that is stored on a remote server and delivered over the internet through a browser interface.
1. npm -v (Check npm (node package manager) Version)
2. npm init(to start project and create package.json: info about name, version, author, every point)
3. npm install <pkg_name> --save (copy or clone package to our local project, save it as dependency in package.json)
Note: https://www.npmjs.com/
Files and folder info
- package-lock.json: auto created file which includes dependencies object with keyvalue pair.
- node_modules: folder where package from npmjs repo are locally installed.
- package.json: includes names, description, author, project detail.
1. rm -rf node_modules
2. npm cache verify
3. reinstall
Comments
Post a Comment